Alt Text: What It Is, Why It Matters, & How to Write It for SEO
Gabriela Jhean
What Is Alt Text?
Alt text, or alternative text, is a text description of an image in HTML code. Search engines use this information to understand the content of an image. Screen readers also use alt text to convey the meaning or purpose of an image to visually impaired users.
Here’s an example of image alt text in HTML:
<img src=”/redtomato.jpeg” alt=”A juicy red tomato from my garden” />
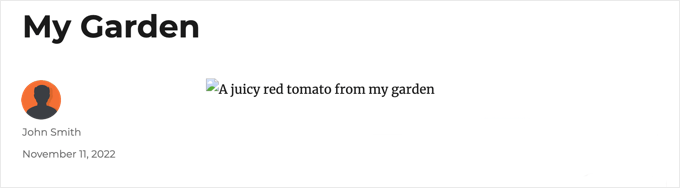
Finally, alt text can appear on the front end of a web page when an image does not load. This allows users to understand the image’s content even if they cannot see it. (See example below.)

Table of Contents
Why Is Alt Text Important for Accessibility & SEO?
Alt text serves a dual purpose in enhancing both web accessibility and SEO.
From an accessibility standpoint, alt text is critical for visually impaired users who rely on screen readers to navigate the web. Screen readers use alt text to provide a verbal description of an image to the user. When you include descriptive alt text, you ensure everyone has an equal opportunity to understand the images on your website.
As for search engines, they, too, rely on alt text to comprehend images.
Crawlers don’t “see” images like humans do, so they use text clues to decipher their content. Alt text is particularly helpful because it helps search engines understand an image’s content and its context on a web page.
Ultimately, search engines can use this information to understand your web page better, potentially improving your rankings for relevant queries.
Image SEO can also help you rank in Google Images, where over 1 billion searches are made every day.
How to Write Alt Text [3 Best Practices]
Follow these alt text best practices to optimize your images for users and search engines:
1. Include Your Focus Keyword
When writing alt text, you should incorporate the focus keyword of your web page.
Your focus keyword is the main keyword you want your page to rank for.
Focus keywords are a foundational element of on-page SEO, connecting your website to relevant queries in search engines.
When they’re used in your image alt text, it strengthens the association between your content and the keyword.
A word of advice: Keep it natural, and avoid keyword stuffing.
Google image SEO best practices state, “Avoid filling alt attributes with keywords (also known as keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.”
This means you should only use your SEO keyword when it makes sense and fits naturally within the alt text. Don’t force it.
Realistically, you should only use your keyword once due to the short length of alt text.
2. Be Descriptive
It’s equally important to craft a clear and accurate description of your image.
The primary goal of alt text is to convey the image’s content, especially for those with visual impairments or using screen readers.
Here are some tips for writing descriptive alt text:
- Focus on the subject. Clearly identify the main subject of the image.
- Provide context. If necessary, include additional details to give the image more context.
- Avoid generic phrases. Use specific language to describe the image’s content.
- Consider the user’s perspective. Put yourself in the shoes of a user who cannot see the image and write alt text that effectively communicates the content.
Let’s test out these strategies with an example.
Here’s an image:

How would you describe it?
A non-SEO-friendly alt text would be:
<img src=”image1.jpg” alt=”pancakes” />
This generic description doesn’t tell search engines or users much about the actual image.
A better alternative text for this image would be:
<img src=”pancakes.jpg” alt=”Stack of pancakes with caramel syrup and fruit toppings” />
The improved alt text provides a more accurate and informative description of the image, making it more accessible to users and potentially improving its visibility in search engines.
3. Keep It Short
While it’s important to provide a clear and descriptive alt text, it’s also essential to keep it concise.
Aim for alt text that is under 125 characters. This ensures that screen readers and search engines can process the information efficiently.
Key points to remember:
- Brevity is key. Keep your alt text as short as possible without sacrificing clarity.
- Focus on essentials. Highlight the most important elements of the image.
- Avoid unnecessary details. Omit any details that are not essential to understanding the image.
By keeping your alt text short and to the point, you can improve its accessibility and search engine optimization.
Finally, you don’t need to start your alt text with “a picture of” or “an image of.” This is unnecessary because search engines and screen readers will already know it’s an image based on the alt tag. Keep these characters for other, more valuable text.
Alt Text Examples
Now that you know how to write alt text, let’s check out some examples.
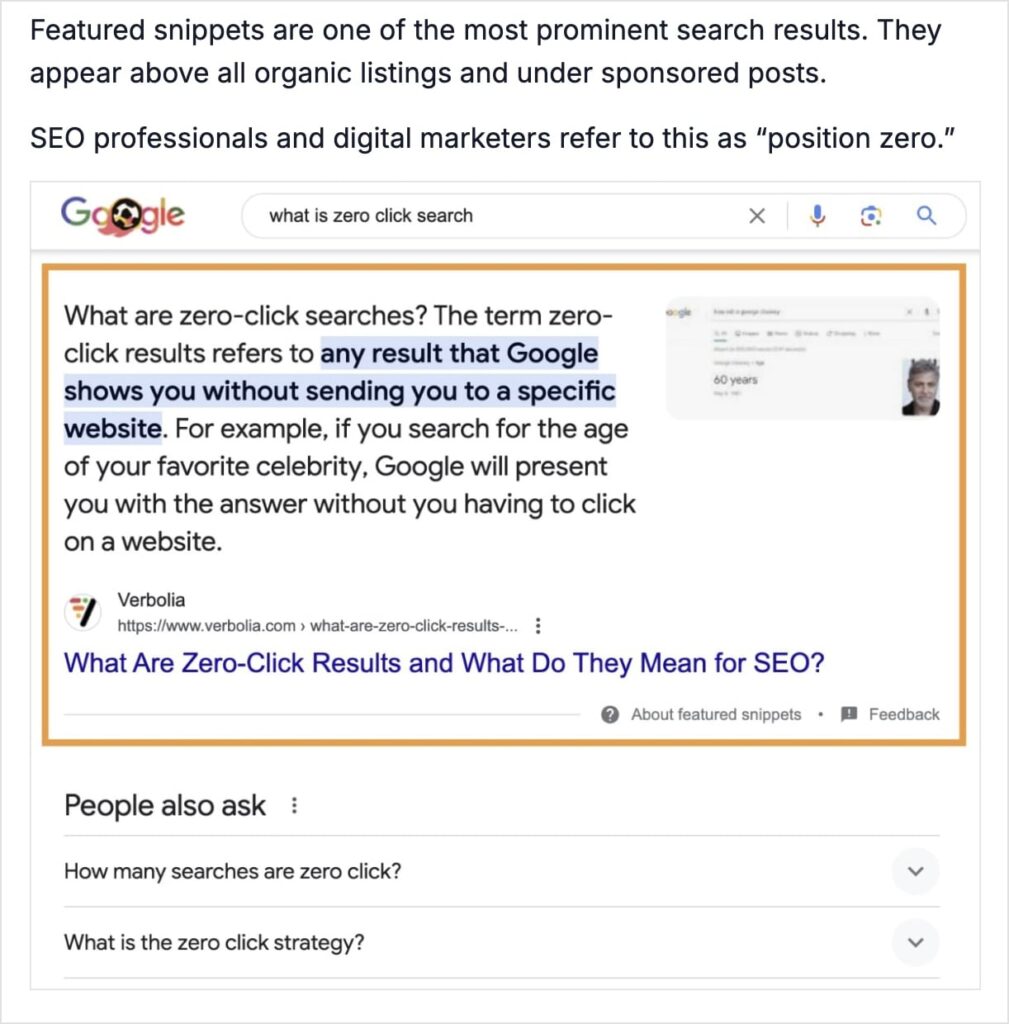
Example 1: LowFruits
The image below is from a LowFruits blog post about featured snippets. The alt text provides an accurate and informative description so visually impaired users and search engines can understand what’s in the screenshot.

Alt text: Google featured snippet for the query what is zero click search.
Example 2: All in One SEO
In this example, All in One SEO (AIOSEO) discusses SEO reporting tips and tools. When pitching its plugin, they use descriptive alt text that highlights their product and includes the blog post’s primary keyword (SEO reporting).

Alt text: AIOSEO is a powerful tool that can help you boost your search visibility.
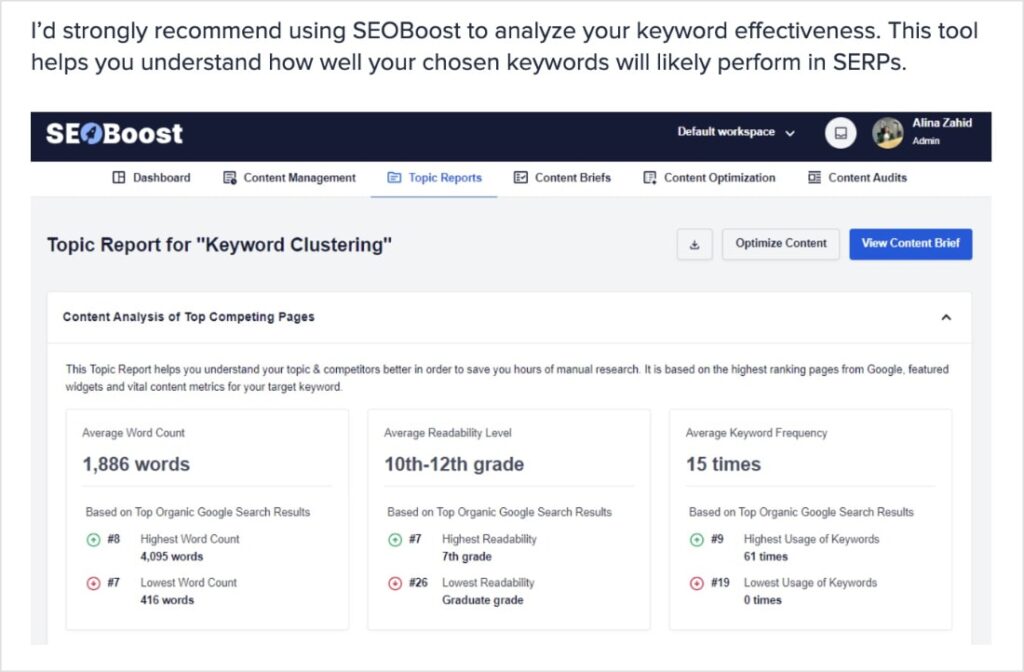
Example 3: SEOBoost
In this blog post from SEOBoost, they discuss keyword clustering. When illustrating how their platform can help with this SEO task, they include an image showcasing their topic reports.

Alt text: Results for keyword clustering in Topic Reports.
The surrounding copy provides additional context on how this report aids keyword clustering. This demonstrates how alt text is just one part of the SEO puzzle. The more textual context you provide for users and search engines, the easier it will be for them to understand and engage with your content.
Alt Text FAQs: Your Questions Answered
Do you put keywords in alt text?
Yes, you can include your target keyword in alt text if it’s relevant to the image’s content. However, avoid keyword stuffing, as it can be seen as spam. The primary goal of alt text is to provide a clear and informative description of the image, not to stuff it with keywords.
How long should alt text be?
Aim for alt text under 125 characters. There’s some debate about screen readers cutting off text after this amount. While this appears to be outdated for modern screen readers, keeping alt text to 125 characters is still considered an SEO best practice today.
Does alt text help SEO?
Yes, alt text can improve your website’s search engine rankings. By providing a clear and informative description of your images, you help search engines understand the content of your web pages. Additionally, optimizing alt text can help your images appear in Google Images, driving more traffic to your website.
Can the image title and alt text be the same?
Image titles and alt text serve different purposes, and you should optimize the text for each accordingly. Image titles provide additional context when users click or hover on an image. Alt text, on the other hand, describes the actual image. Because of this, image titles and alt tags are often similar but not the same.
Final Thoughts
Alt text is a crucial component of a well-optimized website, serving both accessibility and SEO purposes.
By following the guidelines outlined in this post, you can ensure your images are both accessible to users and optimized for search engines.
This approach will enhance the user experience and encourage higher rankings on the SERP.
For additional tips on improving your website’s visibility, check out these articles: